STINGERの関連記事を「Similar Posts」に置き換え、本当の「関連記事」を表示する方法
最終更新日 2017/03/09 ![]()

今日はWordPressブログのカスタマイズのお話です。
ブログに STINGER5というテーマ を使うにあたって、検索に強い・回遊率が高いサイトを運営できることが魅力でした。
回遊率に直結する「関連記事」や「新着記事」の表示も、レスポンシブデザインの STINGER5 なら心配いらず。
スマホでもパソコンでも、読みやすく綺麗に表示してくれるのです。
至れり尽くせりのSTINGER5ですが、ただ一つ 関連記事の精度が低い のが気になっていたのです。
スポンサーリンク
もくじ
STINGER5の「関連記事」はランダム表示
公式サイトによると、STINGER5テーマの「関連記事」は「同じカテゴリの記事」をランダム表示 するだけ。
関連がある記事を自動的に抽出するわけではないので、精度が高い・低いの問題ではなかったのです。
違うカテゴリに関連性が高い記事があっても表示されない のは当然のことでした。
このSTINGERの仕組みでも、記事をしっかりカテゴライズできているブログなら、あまり問題は起こりません。
でも、
- あまり関連がない別の日の日記が表示される
- ランダム表示なので、次に見たときに見つからない
など、些細な問題が気になっていました。
そこで、本文・タイトル・タグから関連度を調べて自動的に表示してくれる、Similar Posts を使うことにしました。
これならSTINGER5の「関連表示」から デザインをまったく変えずに 移行できます!
関連記事プラグイン「Similar Posts」を使う
Similar Posts は、全ての記事(または自分の指定したカテゴリ)から、関連している記事を自動的に取得してくれるプラグインです。
少し古いプラグインですが、WordPress4.0でも問題なく動作しています。
追記:最近は新しいプラグイン「Yet Another Related Posts Plugin」が人気のようです^^;
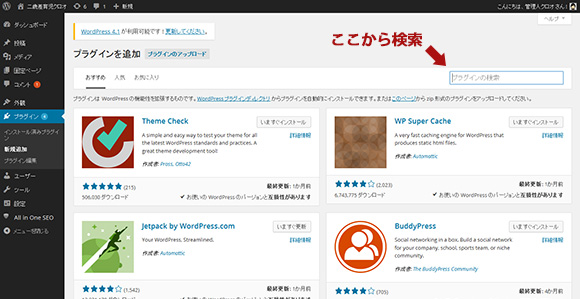
まずは、管理画面の「プラグイン」→「新規追加」の画面を開いて、

検索窓から、以下の2つのプラグインを1つずつインストールします。
前者はSimilar Postsを動かすためのライブラリですから、どちらもインストールしたらすぐに有効化しておきましょう。
Similar Postsの設定
インストールを終えると「設定」→「Similar Posts」というメニューができます。
ここからSimilar Postsの動作について細かく設定していきましょう。
動作のための初期設定
各メニューについて、最低限必要な設定を羅列していきます。
英語ですが、単純なのですぐ分かると思います。
General Settings(総合設定)
Number of posts to show に、関連記事を何件表示するか設定します。
このブログでは「8」に設定しています。
Manage the Index(インデックスの管理)
Handle extended characters? と Treat as Chinese, Korean, or Japanese? の2つをYESに設定します。
これで日本語が扱えるようになります。
Other Settings(その他設定)
Relative importance of にあるパーセンテージを 関連性を重視する割合 に設定します。
コンテント(本文)・タイトル・タグの中でどれを重視して関連記事を抽出する? っていう話ですね。
このブログの場合は、
- content:40%
- title:20%
- tags:40%
と、本文とタグを重視する設定にしました。
Output Settings(出力設定)
Output template の部分に、実際に出力するHTMLを入れます。
重要なところなので次の項目で細かく説明します!
HTML出力のカスタマイズ
STINGER5の関連記事テンプレート(kanren.php)は、HTML出力の部分はデフォルトで以下のようになっています。
kanren.php
<div id="kanren">
(中略)
<dl class="clearfix">
<dt> <a href="<?php the_permalink() ?>">
<?php if ( has_post_thumbnail() ): // サムネイルを持っているときの処理 ?>
<?php the_post_thumbnail( 'thumb150' ); ?>
<?php else: // サムネイルを持っていないときの処理 ?>
<img src="<?php echo get_template_directory_uri(); ?>/images/no-img.png" alt="no image" title="no image" width="100" height="100" />
<?php endif; ?>
</a> </dt>
<dd>
<h5><a href="<?php the_permalink(); ?>">
<?php the_title(); ?>
</a></h5>
<div class="smanone">
<?php the_excerpt(); //スマートフォンには表示しない抜粋文 ?>
</div>
</dd>
</dl>
(中略)
</div>
(中略)のところは、同じカテゴリ内の記事を取得する設定だったり、記事が無い場合の記述なので今回はカットしてしまいましょう。
このdlリスト部分を整理するとこんな感じ。
<dl class="clearfix"> <dt><a href="記事のURL">記事のサムネイル</a></dt> <dd> <h5><a href="記事のURL">記事のタイトル</a></h5> <div class="smanone"> <p>本文の冒頭50文字...</p> </div> </dd> </dl>
これを Similar Posts の出力設定に記述 すればOKなのですが、日本語のところは自動的に入るよう直さなくてはいけません。
え? サムネイルがなかった場合の処理?
サムネイルがない記事は、一覧に並んだ場合に目立たないので、サムネイルは必ず設定すべき だと思います!
回遊率を上げるという目的的に。
記事タイトルとURLの取得
まず、Similar Posts側で用意されているショートコード {title} と {url} で、記事タイトルとURLが取得できます。
サムネイル画像の取得
サムネイル画像の取得は、WordPressのテンプレートタグ get_the_post_thumbnail を使います。
get_the_post_thumbnailは、アイキャッチ画像を取得するテンプレートです。
まずは1番目のパラメータに、記事のIDを取得する {postid} を入れます。
2番目のパラメータには、取得したい画像のサイズを指定できます。
解説によると thumbnail / medium / large / full またはピクセル単位 で設定できるので、150ピクセル四方で出力してくれる thumbmail を設定しました。
さらに、PHP文を使う指示の {php} を使って、以下のように記述します。
{php: echo get_the_post_thumbnail( {postid},'thumbnail' ); }
抜粋文の取得
抜粋文が表示される場所には、{snippet:文字数} を入れることで本文の冒頭を取得できます。
50文字取得したいときは {snippet:50} と指定します。
完成したHTML
これで、記事タイトル・URL・サムネイル画像・抜粋文が自動的に取得できるようになったので、Output template内には以下のように記述しました。
<dl class="clearfix">
<dt><a href="{url}">
{php: echo get_the_post_thumbnail( {postid},'thumbnail' ); }</a></dt>
<dd>
<h5><a href="{url}">{title}</a></h5>
<div class="smanone">
<p>{snippet:50}...</p>
</div>
</dd>
</dl>
この記述は、STINGER5のデフォルト出力をそのまま利用しているので、CSSはいじらなくてOKですね。
最後に、STINGER5テーマ内のkanren.phpを以下のように書き換え。
<div id="kanren"> <?php similar_posts(); ?> </div>
これでSimilar Postsが機能し始め、STINGER5の「関連記事」と何ら変わらぬ形式で 本当の関連記事 が表示されるようになりました!
この記事の下の方にスクロールして、実際の表示を見てみてください!
8件の関連記事は、Similar Postsで出力されています。
まとめ
ということで、STINGER5の「関連記事」をSimilar Postsに置き換える方法をメモしておきました。
STINGERは効果抜群だけど、関連記事が気になる! …という方がもし居れば、試してみてください^^
参考にさせていただいたのは、こちらのサイト。
WordPressの関連記事に、Similar Postsプラグインを使ってサムネイルと概要を表示する | buslog
完全におんぶに抱っこですが、やりたいことが実現できました。
ありがとうございました!
この記事がお役に立てたら、是非シェアをお願いします^^
こんな関連記事もあったよ
-

-
WordPressタグクラウドの強弱を背景色で表現して「意味のあるもの」にする方法
WordPressには タグクラウド という機能が用意されています。 投稿のタグを一覧表示するだけ...
-

-
その検索、履歴残ってますよ…。家族には見せられないGoogle検索履歴の消し方
この記事は1年以上前に書かれたものです。 Googleのページ名などが若干変更されていますので、適...
-

-
WordPress内の「検索結果0件」をカスタマイズ! 検索キーワードに応じて任意の記事を表示する方法
WordPressには サイト内検索 の機能があります。 多くのテーマでも、「検索窓」や「検索結果...
-

-
STINGER5で、トップページの記事一覧から特定のカテゴリを除外する方法
WordPressとSTINGER5でブログを始めたとき、トップページには新着記事が一覧で並びます...
-

-
2015/04/21 雑記「モバイルゲドン」
さて本日は モバイルゲドン 当日。 モバイルでの閲覧に最適化されていないサイトは、モバイルで検索した...
-

-
2015/02/21 雑記「写真素材」
2012年から、3年近く無料写真素材の配布サイトを運営しています。 フリー写真素材「フォトマテリアル...
-

-
4月21日のGoogleアルゴリズム変更に備えて「モバイルフレンドリーテスト」を実施しよう
つい先日、Googleが 「スマホ対応サイトを検索順位で優先するよ!」 と発表しました。 検索結果...
-

-
月間7,000PVながら収益はボチボチ… 育児ブログ開始から3か月のアクセス数(PV)・収益実績報告
昨年11月18日ブログを始めてから、もう3か月が経過しました。 アクセス状況と収益はどうだったでし...

