WordPressタグクラウドの強弱を背景色で表現して「意味のあるもの」にする方法
最終更新日 2017/03/08 ![]()

WordPressには タグクラウド という機能が用意されています。
投稿のタグを一覧表示するだけでなく、タグの大きさや色によって、頻出度や重要性を表している のが特徴です。
このバラバラな大きさのタグが、
まるで雲のように見えるために「タグクラウド」と呼ばれていました。
Web2.0時代の過去のお話です。
今となっては、
タグのページがSEO的に効果が薄い(むしろ悪影響だ)として、タグを使用しない傾向もあります。
また、利用する場合でも
デフォルトの見た目が良くないことが災いして、多くのブログで文字サイズを揃えてしまい ただのタグリスト と化しています。
しかしこれでは、
タグの頻出度や重要性 は伝わりません。
「見た目が良く、頻出度も分かる」という、
どちらも両立できる方法こそが、ブログ読者に有益であるハズ…。
たどり着いた答えが 背景色で強弱をつける方法 です。
スポンサーリンク
用意されたウィジッェトは使わない
WordPress には wp_tag_cloud(); というテンプレートタグが存在しています。
STINGER5でも、外観を整えるウィジッェト画面から、タグクラウドのウィジェットを簡単に導入できます。
でも、これを有効にするとデフォルトではこんな感じ。

うーん、このタグクラウド…。
シンプルで分かりやすいとも言えますが、デザイン的にどうかと思いますよね。
このタグクラウドにCSSで背景色を設定して、デザインを整えることは可能です。
しかし、これだと タグの強弱が表現できません。
そこで、デフォルトの表示方法は使用せず、get_tags() というテンプレートタグを使ってタグクラウドを再現します。
今回は、頻出度が高いタグは濃いグレー、頻出度が低いタグは薄いグレー になるようにしたいと思います。
まずは、タグクラウドを表示したい場所のテーマファイル(例えばサイドバー)に、以下のようなコードを記述します。
sidebar.php
<div class="soldier_cloud">
<?php
$max=1;
foreach (get_tags() as $t_object) {
$t_cout = $t_object->count;
if($max < $t_cout){ $max = $t_cout; }
}
foreach (get_tags() as $t_object) {
$t_cout = $t_object->count;
$t_name = $t_object->name;
$t_slug = $t_object->slug;
$t_rgb= round(150 - (($t_cout/$max))*100);
$tagcloud .='<a style="background-color:rgb(' .$t_rgb .',' .$t_rgb .',' .$t_rgb .');" href="●●/tag/' .$t_slug .'" title="' .$t_name .'について' .$t_cout .'件のトピックス" >' .$t_name .'(' .$t_cout .')' .'</a>' ."\n";
}
print $tagcloud;
?>
</div>
13行目で取得した値を、背景色のRGB指定に使っているので、この辺りの数を調整すれば色の濃さや色相が変えられます。
●●のところは自分のブログのURLを入れましょう。
また、.'(‘ .$t_cout .’)’ の部分で投稿の件数を表示しているので、不要な場合はごっそり取り除いてOKです。
コードの内容は以下の通り。
一回、tagを全部読み込んでエントリー数が一番多い数を取得
もう一回読み直してタイトル、URI、エントリー数を取得
エントリー数が1から最高数の間のどの割合にいるか100分率で出し、その数値をRGBとして利用
このアイデアは、以下の記事から拝借しました。素晴らしいです。
参考: tag cloudを文字サイズでなく色で分ける | クネアシ
次にCSSで見た目を調整しましょう。
style.css
div.soldier_cloud {
line-height:150%;
}
div.soldier_cloud a {
white-space:nowrap;
padding:3px 5px;
border-radius:3px;
text-decoration:none;
color:#eee;
font-size:90%;
}
タグをAタグで書き出しているので、行間を広げるCSSを書いています。
さらに、タグが途中で折り返さないように、Aタグには white-space:nowrap; を入れました。
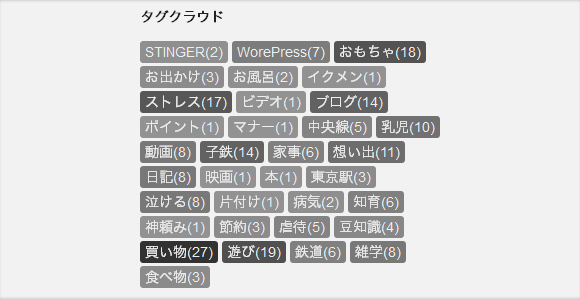
この状態で完成したタグクラウドがこちら。

デザイン的に優れているかは賛否があると思いますが、少なくともタグの強弱が分かる ような気がします。
気のせいかもしれませんが。
タグを両端揃えで並べたい場合
もしタグを両端揃えにしたい場合には、CSS3で採用となった text-justify:inter-ideograph; を親要素のCSSに記述します。
div.soldier_cloud {
line-height:150%;
text-align:justify;
text-justify:inter-ideograph;
}
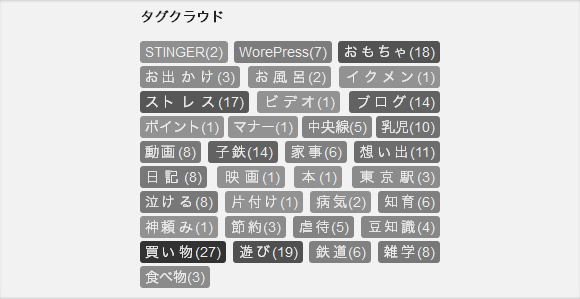
綺麗に並んだのがこちら。

CSSに疎い厄介者だったIEが先行して採用した、渾身の両端揃え。
今はChromeもFireFoxも対応しています。
オンマウスに反応させたい場合
さらに、各タグのオンマウス時に変化を与えたい場合には、CSSに記述を追加しましょう。
例えば、大胆に文字サイズを変えたり、色を変えるなどお好みで調整してください。
div.soldier_cloud a:hover{
opacity:0.8;
filter:alpha(opacity=80);
color:white;
}
まとめ
ということで、「タグクラウドの強弱を背景色で表現する方法」を調べてみました。
このブログの場合、サイドバー(スマホだと一番下の方)にタグクラウドを設定してみました。
設定例として、一度確かめてみてください!
…でもやっぱり、文字の大きさが違う方が分かりやすいですね(笑)
ちなみに、タグのページは
プラグイン「All in One SEO Pack」で noindex に設定しています。
この記事がお役に立てたら、是非シェアをお願いします^^
こんな関連記事もあったよ
-

-
STINGERの関連記事を「Similar Posts」に置き換え、本当の「関連記事」を表示する方法
今日はWordPressブログのカスタマイズのお話です。 ブログに STINGER5というテーマ ...
-

-
その検索、履歴残ってますよ…。家族には見せられないGoogle検索履歴の消し方
この記事は1年以上前に書かれたものです。 Googleのページ名などが若干変更されていますので、適...
-

-
WordPress内の「検索結果0件」をカスタマイズ! 検索キーワードに応じて任意の記事を表示する方法
WordPressには サイト内検索 の機能があります。 多くのテーマでも、「検索窓」や「検索結果...
-

-
STINGER5で、トップページの記事一覧から特定のカテゴリを除外する方法
WordPressとSTINGER5でブログを始めたとき、トップページには新着記事が一覧で並びます...
-

-
2015/04/21 雑記「モバイルゲドン」
さて本日は モバイルゲドン 当日。 モバイルでの閲覧に最適化されていないサイトは、モバイルで検索した...
-

-
2015/02/21 雑記「写真素材」
2012年から、3年近く無料写真素材の配布サイトを運営しています。 フリー写真素材「フォトマテリアル...
-

-
4月21日のGoogleアルゴリズム変更に備えて「モバイルフレンドリーテスト」を実施しよう
つい先日、Googleが 「スマホ対応サイトを検索順位で優先するよ!」 と発表しました。 検索結果...
-

-
時間短縮! 管理画面を便利にするWordPress時短プラグイン5選
WordPressにはプラグインという拡張機能があって、記事投稿や編集作業を快適にしてくれる様々な...

