4月21日のGoogleアルゴリズム変更に備えて「モバイルフレンドリーテスト」を実施しよう
![]()

つい先日、Googleが
「スマホ対応サイトを検索順位で優先するよ!」
と発表しました。
検索結果をもっとモバイル フレンドリーに | ウェブマスター向け公式ブログ
Google、モバイル重視の検索アルゴリズム変更を4月21日に実施へ | ITmediaニュース
これって、オーガニック検索での集客が多いサイトには結構大事(おおごと)。
SEOに携わる人にとっても大ニュースです。
4月21日以降、スマホ画面で読みづらい「フレンドリーでないサイト」は、順位が急落する 可能性がありそうです。
サイトによっては アクセス激減 なんてことも考えられます。
自分のサイトやブログの順位はどうなるのでしょうか?
また、順位が下がる危険がある場合にどう対策すればいいのでしょうか?
Googleが提供する「モバイルフレンドリーテスト」で、対策方法が分かります。
スポンサーリンク
モバイルフレンドリーテストを行おう
Googleが言う「モバイルフレンドリー」に適っているかどうかは、以下のテストで調べることができます。

まずは、アルゴリズム変更に備えて、自分のサイトがモバイルに対応できているか確認しましょう。
パソコンから確認する場合には、Googleが提供している モバイルフレンドリーテスト を使います。
「スマホで見やすいようにしてある」という場合も、念のためテストしておくと安心です。
実際にテストしてみた
実際に、運営している 2つのブログでテスト してみました。
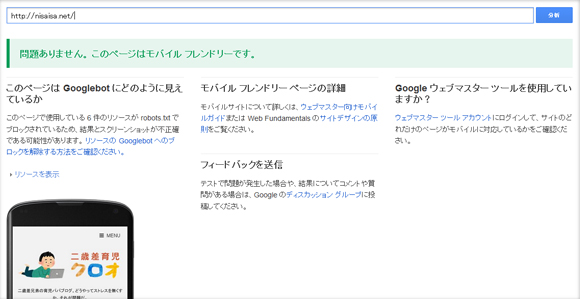
モバイルフレンドリーな場合
まずは、WordPress+STINGER5で構築している当ブログ。
レスポンシブデザインが実現できているので、問題ないと思うのですが…結果はこんな感じでした。

「問題ありません。このページはモバイルフレンドリーです。」
これなら、順位が大幅に下がる可能性は低いと思われます。
ありがたき幸せにございます! STINGER5に感謝です。
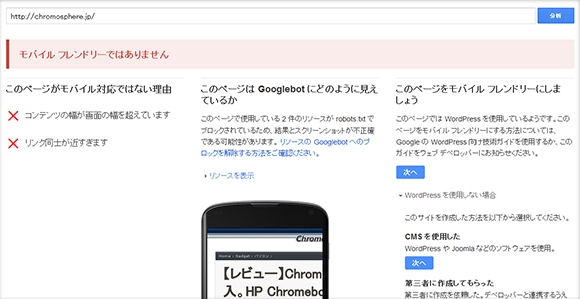
モバイルフレンドリーでない場合
そして、同じようにWordPressを使い、レスポンシブ非対応のテーマをカスタマイズした 旧ブログ。
モバイルでもある程度読めるように、CSSでゴリゴリ調整したのですが…。

「モバイルフレンドリーではありません。」
Σ(゚Д゚)!! ガーン
うすうす分かってはいましたが、これだと順位が急落する可能性があります…。
どうしたらいいのでしょうか、Google先生!?
よく読むと、テスト結果の右側に WordPressユーザー向けのアドバイス がありました。
その内容は、
通常、この方法を選択する場合は、最新のレスポンシブデザインの方針を採用しているテーマが必要です。
レスポンシブデザインの最大の長所は、同じ HTML、CSS、JavaScript コードであらゆるタイプのブラウザに対応することによってパソコンとモバイル端末の両方でサイトを適切に表示できることです。
ウェブマスター向けモバイルガイド より
というように、レスポンシブデザインの採用を推奨 していますね。
アドバイスに従って、STINGER5などのレスポンシブ対応テーマで構築し直すのが近道のようです。
3/3 追記:ちなみに、.htaccessでモバイルとPCを切り分けたサイトでも「モバイルフレンドリー」となりました!
パソコンでの検索に影響はあるのか?
今回のアルゴリズム変更は、利用者の多いスマホへの対応を迫るもの。
でも、そもそもスマホユーザーを対象としていないサイトもあるわけで、パソコンからの検索にも影響するのか気になるところです。
(ぼくもパソコン向けに 写真素材サイト を運営してますし)
その疑問には、Googleのジョン・ミューラー氏がこんな風に回答しています。
Q: モバイル検索にだけ影響するのか?
スマートフォンユーザー(モバイル検索)だけに影響する。
スマートフォンがまったく重要でないと完全に言い切れるなら対応する必要はない。
でも長い目で見れば必要になるだろう。自分が知る限りでは、PCからの検索には影響しない。
海外SEO情報ブログ より
パソコンでの検索には影響がない、と言い切っていますね。
当面は一安心です。
まとめ
そんなわけで、「スマホ優先」のアルゴリズム変更に備えて、モバイルフレンドリーテストをしてみたお話でした。
スマホ対応サイトでないと検索順位が下がると言われていますから、まずはテストをして対策を考えてみましょう。
スマホ利用者の割合は増える一方ですから、非対応のサイトもいよいよ スマホ対応を実施しておくべき かと思います。
この記事がお役に立てたら、是非シェアをお願いします^^
こんな関連記事もあったよ
-

-
これが画像のSEO! アイキャッチや記事内の画像には、適切なALT属性を設定しよう
記事を彩り、人の目をキャッチするブログの画像。 記事内の画像やアイキャッチ画像に、適切なALT属性...
-

-
WordPress内の「検索結果0件」をカスタマイズ! 検索キーワードに応じて任意の記事を表示する方法
WordPressには サイト内検索 の機能があります。 多くのテーマでも、「検索窓」や「検索結果...
-

-
STINGER5で、トップページの記事一覧から特定のカテゴリを除外する方法
WordPressとSTINGER5でブログを始めたとき、トップページには新着記事が一覧で並びます...
-

-
2015/04/21 雑記「モバイルゲドン」
さて本日は モバイルゲドン 当日。 モバイルでの閲覧に最適化されていないサイトは、モバイルで検索した...
-

-
その検索、履歴残ってますよ…。家族には見せられないGoogle検索履歴の消し方
この記事は1年以上前に書かれたものです。 Googleのページ名などが若干変更されていますので、適...
-

-
STINGERの関連記事を「Similar Posts」に置き換え、本当の「関連記事」を表示する方法
今日はWordPressブログのカスタマイズのお話です。 ブログに STINGER5というテーマ ...
-

-
2015/03/11 雑記「巧遅か、拙速か」
仕事で、「巧遅か、拙速か」を迫られる状況になっています。 先日記事を書いたスマホ対応のお話です。 h...
-

-
WordPressタグクラウドの強弱を背景色で表現して「意味のあるもの」にする方法
WordPressには タグクラウド という機能が用意されています。 投稿のタグを一覧表示するだけ...
- PREV
- 2015/03/02 雑記「日曜の雨のように」
- NEXT
- 2015/03/04 雑記「ジワタネホ」



